“It’s hard to find employment.”
Project summary
No matter who you are or what you do it’s challenging and it’s time consuming. You face frustration, doubt, and fear of rejection every step of the way. These are real challenges faced by not only us tech folks, but construction workers, landscapers, welders, janitors, and truck drivers. These are real people with real skills looking for reliable work.
That’s where Crewcollar comes in. Finding reliable jobs for real people.
With over 29 years of experience as a recruiter matching desk-free workers with high turnover, unreliable, employment, CEO Maylin Siler wanted to create a company that would solve this problem and make it easy for trade skill workers to find jobs quickly, easily, and without bias.
We aimed to leverage our knowledge of UX to develop a mobile-first job matching website that allows users to make job connections easily and seamlessly.
Details
My Role: Team Lead, Interaction Design Lead, Visual Design Co-Lead, Copywriter, Recruiter, Stakeholder Point Person
Project Duration: 3 weeks
Team Size: 3 members
Tools: User Interviews, Affinity Diagramming, Data Synthesis, Design Studio, Usability Testing, Sketching, Wireframing and high fidelity prototyping in Figma.
Heuristic Analyses of Existing Site
Job seekers can reach a one-page form by clicking the “Job Seeker” button on the Crewcollar homepage. Once a job seeker submits the form, they wait to be matched with a job opportunity. They are notified by text message and receive information about the position as well as times they can interview. Job seekers also have the option of communicating on the WhatApp application.
Insights from usability tests with Crewcollar’s current website:
Form is not mobile responsive
Form is long and must be done in one sitting
Applicants must have their photos and information ready on their
Applicants can’t save their work
Applicants can’t update their experience or skill over time
Once submitted, applicants can not change or update their submission
There’s a delay between the time of submission and the time users are matched
The look and feel of the site is very “tech” rather than blue collar
Competitive Analysis
The online blue collar recruiter landscape is rich with competition. There are over 20 competitors in this space. Some companies like hire contract workers on as W2 employees. They are matched with different projects, events, or shift and paid by the job matcher. Many others give job seekers the opportunity to create their own profile and update their experience over time. These site also allow user to communicate with potential employers inside the platform. When synthesizing our research and data it became clear Crewcollar wasn’t meeting the needs of their users.
Considerations…
What’s the least amount of information we can request to get job seekers matched?
How do we get job seekers to advocate for their own employment and complete their profile?
What’s the best way to for job seekers to control who contacts them?
How do we accommodate Spanish speakers?
What are competitors doing?
Profile Page/Dashboard
Completion Banner
Menu
Competitors making the on boarding process easy by indicating progress, providing simple answer selections, and including iconography,
Competitors utilize a profile page, navigation, and a resume-building feature on their desktop platform.
User Research
“I wish I could just ask Siri to apply to the jobs for me”
The demographics of our user base were difficult to come by. I attempted a number of schemes to get users to talk to me.
Posted on specific blue collar Facebook pages
Posting ads craigslist
Approaching construction workers in downtown Austin - this proved to be the best method for our 3 week sprint.
We took to the busy streets of downtown Austin to recruit city workers for some guerrilla interviews. Of the nearly 20+ people I approached, we were able to talk to 6 different blue collar workers in the city. Below are pages from my sketch book of questions I wrote for user interviews.
We selected the best from the bunch to use in the field.
Question I wrote for User Interviews
Interview Insights
Using the insight and direct quotes from these guerrilla interviews, our team organized our findings into an affinity map.
Our insights and direct quotes organized in an affinity map.
Key Findings
Online job boards are frustrating
Confusing interfaces make applying difficult
Dislike of long, lengthy forms to fill out
Long delays between the time it takes to submit an application and to hear back from the employer
Fear of effort without reward
Experience level can be difficult to communicate
Feeling like they can’t beat a computer algorithm
Jobs found in their own network were more reliable and easier to come by
Synthesizing the data, we recognized several trends that spoke to the needs of different user types. These insights were used to create our key personas.
Personas
We recognizing early on there would be a needs to solve for both longterm and temporary employment. Our research and user interviews supported this.
Feature Prioritization
Based on our competitive and user research, we defined the features to include using the MOSCOW method.
Why Mobile First?
While conducting user interviews, one trend we continued to see emerge was the overwhelming importance of users’ mobile device. Many blue collar workers use their phone for everything - including work. We considered the option of developing an application, but decided against it because Crewcollar is still in its infancy and convincing users to download an app from the app store is a tough sell.
For these reasons, we decided to create a mobile-first website. We believed this would enable most job seekers to have the best experience possible while interacting with our platform on what we believe will be their phone.
A photo of our compiled sketches from the design studio.
Using the Design Studio Methodology our group developed and sketched a solution.
We wanted to create a simple and easy on boarding system that could help blue collar workers - of all technical levels - find reliable employment. We focused on our personas and made each decision with the goal of keeping them on the path toward a complete profile.
In order to generate ideas and collaborate successfully, we decided on 6 stops on our user’s journey to ideate on. These included:
The Crewcollar Homepage
The Job Seeker Homepage
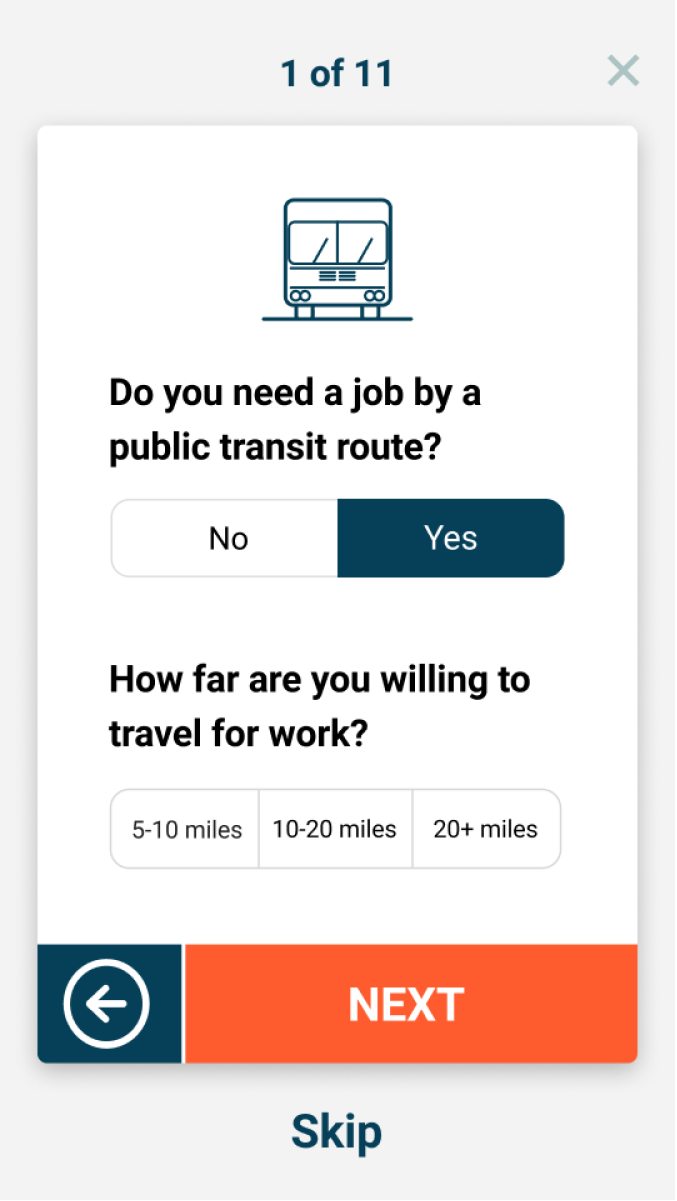
On boarding Questions
User Profile
Job Matches
Company and Job Page
How It Works
After compiling our sketches into one solution, I sketched a simple user flow based on the journey of a new user and our primary persona.
Starting from the job seeker homepage, users begin the on boarding process by answering a few simple and easy questions. These questions populate the user’s profile page and are the bare minimum needed by the job seekers to start getting matched with employers. A banner displays prominently to notify users to complete their profile. The more complete their profile, the more relevant job matches they will receive. User can decide which jobs they want to be contacted for when they are alerted by text message that they have a match.
Wireframes
Using our compiled sketches as a jumping off point. We utilized Figma to bring our wireframes to life. Having previously been accustom to using Sketch, I found the transition to Figma seamless. It was an incredible tool for team collaboration during this step of the precess.
For several days, my teammate and I worked side by side to create the black and white skeleton of our blue collar recruiting platform.
When our frames were finished, we used Figma’s prototyping feature to create a clickable prototype to test on users.
Usability Testing Insights💡
Using donuts and Home Depot cards we wrangled several blue collar workers to test our design. The insights we collected were invaluable.
Some workers charge by the day, by project or even by square foot.
Our laptop was uncomfortable to test on. They use their phones all day for work to communicate with subcontractors at various job sites. This validated our decision to create a mobile platform first.
Many testers didn’t recognize the completion banner positioned at the top of the profile page after phase one of the form (aka on-boarding). They wanted to click the ADD buttons in the experience cards. They often scrolled to the bottom of the screen and didn’t understand where to go next.
They wanted a notification when they got a match.
Some users wondered how many pictures they could upload to showcase before and after photos of work.
It was unclear how long it would take for an employer to reach out to a prospective job seeker. “When will I hear back?”
Visual Design
Moving into visual design, we created a key branding statement to guide the whole branding process.
Inspiration for Crewcollar’s new color palette.
Stable. Reliable. Confident. Sturdy.
How can we communicate this in our design?
Starting with color
There were a number of different color palettes we played around with. This train photo was inspiration along with many others.
In the end, we gravitated toward blood orange and navy blue. We believed these colors communicated Crewcollar’s brand message the very best.
Typography
When thinking about typography, we drew inspiration from the blue collar professionals at Home Depot.
We used Helvetica Neue as a heading text. We felt its strong and sturdy style would communicate Crewcollar’s brand identity.
In addition, Helvetica Neue’s various typefaces helped create a dynamic and cohesive design.
We also used Roboto as the body text to complement Helvetica’s bold and sturdy style with a typeface that is subtle and mobile-ready.
Logo Design
I scoured the internet looking for inspiration and found it in this photo. Using the bolt shape and shadow as inspiration, we created a simple logo for Crewcollar by adding “cc” inside the bolt in addition to the company name.
The bolt icon is used as the HOME button.
Icon Design
A group member developed a set of unique icons to represent the various jobs within the blue collar field.
We wanted them to be simple and easily recognizable and a way for Crewcollar to differentiate themselves from competitors.
High Fidelity Mockups
Interesting Iterations
While testing our wireframes with blue collar workers, we uncovered an insight we hadn’t considered. Job seeker’s pay rate is variable depending on experience and skill. For example, a welder might charge by the day, a landscaper may charge by the project, and a framer may charge by the square foot.
We added a drop down menu to our pay rate question card in addition to requesting job seekers to add a pay rate for each of their trades.
While conducting usability tests, we discovered that a number of job seekers are often times looking for additional hours to fill their nights and weekends.
In order to meet the needs of our users, we needed to give job seekers the opportunity to select multiple work schedule options.
One of our biggest challenges was getting users to continue filling out their profile past on boarding.
They can get matched with the barebones info they provide, but we wanted to communicate that they can get more jobs (and better jobs) if they provide information. We began with a badge solution. The idea was to award users a badge based on how much of their profile was complete, we ultimately discovered that this system was misconstrued by our testers and decide to shift to a profile percentage.
We initially had the banner located at the top of the profile page, but during usability test users were scrolling right past the banner. We decided to then position it in the middle of the profile page to fight banner blindness.
Navigation & Dashboard
While developing the hifi prototype, we decided to add a user dashboard on the job seeker profile page. During our usability tests, we discovered that users weren’t always sure where to find their job matches.
With a dashboard on the profile page, users can check the status of their job hunt at quick glance. In addition, users can easily toggle their contact preference on and off.
Future Optimization
For a 3 week sprint we accomplished a lot and we were proud to deliver to a beautiful, clickable prototype for our CEO to present to potential investors. Given the opportunity and more time, we had a few ideas for the future of the company.
We believe these additional features would improve the overall experience.
Social Networking inside the platform which allows users to connect with their network ( i.e Linkedin)
Apprenticeship Program which connects users with apprenticeship programs
Desktop version